我遇到了一个奇怪的问题,我正在努力找出是什么导致了这个页面的崩溃。我有一个内部网站仍在开发中(因此没有链接到页面),它在IE 7标准模式下的火狐和Internet Explorer 8中工作得很好。但是,当我强制它进入IE8标准模式时,页面将只在浏览器选项卡中显示标题文本,否则页面将完全空白。它看起来很破,空白页甚至没有上下文菜单。
页面通常如下所示:
<!doctype html public”-//w3c//dtd xhtml 1.0 strict//en“”http://www.w3.org/tr/xhtml 1/dtd/xhtml 1 strict.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml”>
&头;
<meta content=“ie=8”http equiv=“x-ua-compatible”/>
<title>页面标题</title>
<link rel=“shortcut icon”href=“/images/favicon.ico”type=“image/x-icon”/>
<link href=“/style/main.less”rel=“stylesheet”type=“text/css”/>
和/头& GT;
和身体;
<div id=“header”>
<span id=“logindisplay”>[<a href=“/account/log on”>登录</a>]lt;/span>
&L/DIV & GT;
<div class=“colmask threecol”>
<DIV class=“colmid”>
<div class=“colleft”>
<DIV class=“col1”>
<div id=“title”>
<h1>应用标题</h1>
&L/DIV & GT;
<div class=“logo”>
<img alt=“application”src=“/images/info.png”title=“应用程序”/>gt;
&L/DIV & GT;
和DIV & GT;
<div id=“company”>提供者:<span>公司名称</span>
&L/DIV & GT;
<DIV id=“version”>版本:0.0.0.0</DIV>
&L/DIV & GT;
</DIV>
<DIV class=“col2”>
<div id=“menucontainer”>
<ul id=“menu”>
L>
<a href=“/module1”class=“ciapp”>
<img alt=“module”height=“84px”src=“/images/module1.png”title=“模块”/>gt;
<SPAN>模块</SPAN>
& lt;/a & gt;
&L./L>
&L/UL & GT;
&L/DIV & GT;
</DIV>
<DIV class=“col3”>
<div id=“newsfeed”>
<span class=“WelcomeMessage”>欢迎使用<b>应用程序</b>
L//Stand & Gt;
<DIV>
<span class=“newslabel”>新功能</span>
<DIV class=“newFeatures”>
<P>Lorem Ipsum Dolor Sit Amet,神圣的爱你的精英。莫比·埃格斯塔斯调味料。库拉比图尔那精英,矢状层面的调味品坐阿美,乌兰姆科珀Suscipit diam。疑似非女贞子,有自由。前庭molestie ornare urna,eu posuere ipsum lacinia nec。面无表情。Curabitur Elite Ligula、Laorest Nec Vehicula at、Ornare Sed Metus。德格丽达·马蒂斯·沃普塔特(Suspendise Gravida Mattis Vulputate)。每一个鼻孔,每一个伤口,每一个伤口,每一个伤口。整株金红梅和金丝桃。毛里斯普尔维纳尔在阿库姆桑奥迪奥马列苏阿达。奥特里斯,毛里斯西阿米特法雷特拉尤伊斯莫德,尼西努尔朗克东部,欧盟康莫多努尔克塞姆维塔里苏斯。乌特·埃格斯塔·利古拉,欧盟精英布兰迪·康塞夸特。Donec Nunc Justo,Congue non Mollis at,Porta non Massa。</p>
<P>在Dictum上切粒Consequat酵母菌Sapien。在比勒泰卢斯,维塔布兰迪萨皮恩库斯奎斯。悬浮电位。他是坦帕斯精英和索达莱斯的一员。前庭天疱菌精英,Vitae convallis massa laoreet vel.面无表情。杜伊斯·多尔·里奥,拉丁欧,莫利斯在普鲁斯。多内克·萨吉提斯(Donec Sagittis)、伊斯特·蒂尼登特·普尔文纳(Tent Tincidunt Pulvinar)、麦格纳·梅特斯·佩伦茨(Magna Metus Pellentesque Nunc)、埃格特·蒂尼登特·梅特斯·泰卢斯·索利西图丁·托托(我要一点一点的。在Luctus,ipsum non sodales ornare,mi lectus molestie orci,id dignisim tellus augue at neque.</p>
<P>Phasellus ut Molestie Leo。齿圈,齿间直径。富斯在波斯乌尔托托。前庭灵光一闪,精光四射。Nam pretium orci,一个sem volutionpat nec rhoncus magna viverra。埃尼安非奥奇萨皮恩。修女,女修道士,独奏洛雷姆·维韦拉·波塔。Pellentesque AC Porttitor精英。毛里斯里苏斯扫描电镜,达比布欧盟convallis vel,波苏埃在尼布。Phasellus Sit Amet Tortor Neque,Aliquam Volvpat Massa。塞德码头利比罗,波尔蒂托在拉西尼亚,佩伦特在利比罗。怀疑与老雷埃特·拉库斯(Laoreet Lacus)、埃格特·弗林吉拉·费利斯·特里斯蒂克(Eget Fringilla Felis Tristique ID.Maecenas Lacinia)、安特(Ante a Vulputate Gravida)、费利斯·利博(Felis Libero Hendrerit Dolor)、非特里斯蒂克·安特·马萨·维塔·里奥埃尼安老里特门户乌尔纳乌兰姆科珀设施。</p>
<P>nam a ligula a quam interdutricies.不适用于码头。在独角戏里,悬浮的节奏者、表演者、奥格。产于外阴部,埃拉莫利斯-弗林吉拉-朗库斯,努拉码头-乌兰姆科珀湖,维尔-莫勒斯蒂-梅图斯-伊普苏姆-奎斯-厄洛斯。fusce eget turpis tortor,viverra volutionpat leo。在奥格前庭在奥格弗里ngilla蜗壳了欧盟purus。你可以选择一个地方。请不要使用本产品。这是一个神圣的仪式。梅塞纳-塞姆帕-波苏尔-麦格纳。进化论。在之前的feugia Lectus hendrerit semper et ut elit。埃尼安·塞勒里斯克在布兰迪·里苏斯的中间产区发酵。这是一个非常重要的例子。宁可马蒂斯最爱杜洛达皮布斯维韦拉。无障碍设施。</p>
<P>donec diam neque,lobortis quis aliquam nec,酵母菌ac quam。克拉斯·波塔尼西·塞德马萨·佩伦特斯·维塔·卢卡斯·埃拉特·波提托。这是一个非常好的入口。莫里斯·阿利奎特(Mauris Aliquet)举行了圣会。阿利奎姆·维尔·内克坐在阿米特·奥迪奥·达皮布·费加的座位上。莫比·韦希利娅·波特蒂托·库苏斯。与社会的国家彭纳蒂布斯和马格尼是分不开的蒙特斯,纳赛图里迪库卢斯。在埃尼姆的泰卢斯·伊库利斯·弗林吉拉进行的表演。他是洛伦纳克。阿利奎姆·阿克姆桑·厄洛斯。弗斯·福西布斯,康沃尔的拉库斯,特皮斯·尼西·格雷格达·利古拉,坐在阿美·塞默·奥迪奥面前,坐在阿美·洛伦姆身边。整数mollis,nibh vel malesuada imperbite,purus justo ullamcorper ipsum,sed volcopat velit dui eget felis.萨皮安·安特、马列苏达·奎斯、尼布·廷西登。& lt;/p & gt;
&L/DIV & GT;
&L/DIV & GT;
</DIV>
&L/DIV & GT;
&L/DIV & GT;
</DIV>
&L/DIV & GT;
<div id=“footer”>
&L/DIV & GT;
和/身体;
& lt//html & gt;
< /代码>
您可能会注意到样式表的.less扩展名。这是一个ASP.NET MVC应用程序,我正在使用dotless。我在web.config中连接了httphandler。当然,页面上还有一些额外的信息,但是(理论上)它不应该引起这个问题。我已经通过W3C验证器运行了CSS和HTML,两者都是完全有效的。我正在尝试删除/重新添加元素直到它显示出来这项艰巨的任务,但是任何有关可能导致此问题的洞察都会有所帮助。
edit:它似乎与无点样式表有关。根据W3C CSS验证器,得到的CSS是有效的。
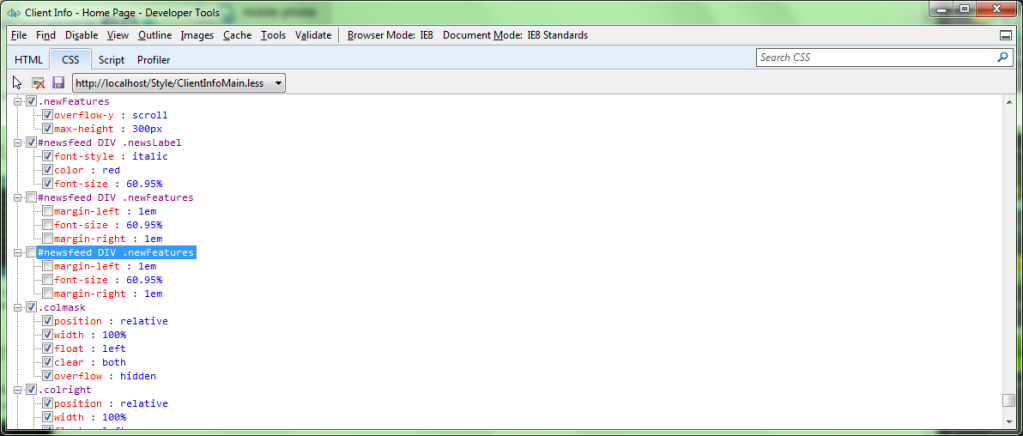
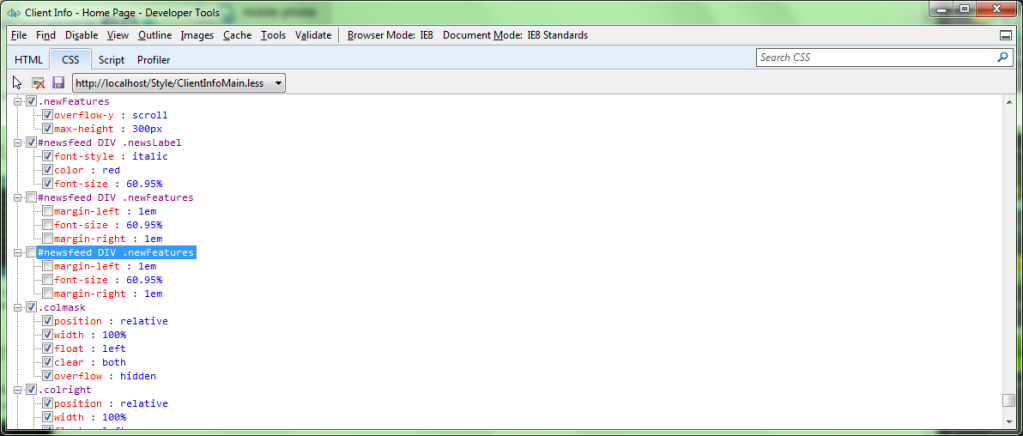
edit 2:进一步挖掘,并使用IE的开发人员工具来控制样式,即使在输出中只出现一次,IE仍会读取一条语句两次。下面是更少文件的输出:
a,abbr,acronym,address,applet,b,big,caption,center,cite,code,dd,dfn,div,dl,dt,em,fieldset,font,form,html,i,iframe,img,kbd,label,legend,li,object,pre,s,samp,small,span,strike,strong,s u b,sup,tbody,td,tfoot,th,thead,tr,tt,u,var{
保证金:0;
填料:0;
边界:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
}
块引用,q{
保证金:0;
填料:0;
边界:0;
轮廓:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
引文:无;
}
身体{
保证金:0;
填料:0;
边界:0;
轮廓:0;
字体大小:100%;
垂直对齐:基线;
线高:1;
宽度:100%;
背景:Efebde;
最小宽度:600px;
}
德尔{
保证金:0;
填料:0;
边界:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
文字装饰:线条贯穿;
}
H1{
边框:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:2EM;
利差:.8em 0.2em 0;
填料:0;
}
H2 {
边界:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:1.8em;
利差:.8em 0.2em 0;
填料:0;
}
H3{
边界:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:1.6em;
利差:.8em 0.2em 0;
填料:0;
}
H4{
保证金:0;
填料:0;
边框:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:1.4em;
}
H5{
边距:0;
填料:0;
边界:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:1.2em;
}
H6{
边距:0;
填料:0;
边界:0;
概要:0;
垂直对齐:基线;
背景:透明;
字体大小:1em;
}
INS {
保证金:0;
填料:0;
边界:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
文字装饰:无;
}
OL,UL {
保证金:0;
填料:0;
边框:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
列表样式:无;
}
P{
边界:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
页边距:.4em 0.8em 0;
填料:0;
}
表{
保证金:0;
填料:0;
边界:0;
概要:0;
字体大小:100%;
垂直对齐:基线;
背景:透明;
边框折叠:折叠;
边框间距:0;
}
blockquote:before,blockquote:after,q:before,q:after content:none;
:焦点轮廓:0;
.bold字体粗细:bold;
.SystemFont字体系列:Arial;
.带标签字体样式:斜体;
.凹槽订单{
边框颜色:ADAA9C;
边框样式:凹槽;
边框宽度:中等;
}
#页眉,页脚{
清楚:两者;
浮动:左;
宽度:100%;
}
#收割台P,收割台H1,收割台H2{
填充:4em 15px 0 15px;
保证金:0;
}
α标题头UL{
清晰:左;
浮动:左;
宽度:100%;
列表样式:无;
边距:10px 0 0 0;
填充:0;
}
{标题}
显示:内联;
列表样式:无;
保证金:0;
填料:0;
}
#标题ul li a{
背景:
显示:块;
浮动:左;
左:15px;
线路高度:1.3em;
裕度:0 0 0 1px;
填料:3px 10px;
职位:相对;
文本对齐:居中;
文字装饰:无;
}
#标题ul li a span_display:block;
#标题ul li a:悬停背景:336699;
#头ul li a.active,头ul li a.active:悬停{
背景:黑色;
字体粗细:粗体;
}
#标题逻辑显示{
浮动:正确;
填充顶部:.5em;
填充底部:.5em;
右侧填充:1米;
左侧填充:1米;
}
#标题h1{
字体系列:Arial;
字体:斜体;
字体大小:175%;
文本对齐:居中;
利润率上限:1%;
}
COL1{
字体系列:Arial;
边框颜色:ADAA9C;
边框样式:凹槽;
边框宽度:中等;
最小高度:350px;
浮动:左;
溢出:隐藏;
职位:相对;
填料顶部:0;
垫底:1em;
向左填充:0;
向右填充:0;
}
.col1 div.logo文本对齐:居中;
COL3{
字体系列:Arial;
边框颜色:ADAA9C;
边框样式:凹槽;
边框宽度:中等;
浮动:左;
溢出:隐藏;
职位:相对;
}
#布局{
清楚:两者都清楚;
背景:
保证金:0;
填充:6px 15px!重要的;
文本对齐:右对齐;
}
{公司}
左侧填充:10px;
填充顶部:10px;
边距:0;
}
公司跨度
显示:块;
左侧填充:1米;
}
{版本}
右侧填充:1米;
垫顶:1米;
文本对齐:居中;
}
#菜单li{
填料:6px;
边框颜色:ADAA9C;
边框样式:凹槽;
边框宽度:中等;
最小宽度:108px;
}
#菜单li a.ciapp{
文字装饰:无;
字体大小:112.5%;
字体粗细:粗体;
字体系列:Arial;
颜色:黑色;
}
#菜单li a.ciapp span垂直对齐:顶部;
.welcomemessage字体大小:60.95%;
新特性{
overflow-y:滚动;
最大高度:300px;
}
#新闻组新闻标签{
颜色:红色;
字体大小:60.95%;
字体:斜体;
}
/***********************************************************************
此语句在开发人员工具中出现两次。禁用一个会同时禁用两个。禁用它还会导致页面呈现。打开它,页面又消失了
***********************************************************************/
#新闻订阅部分新功能{
左边距:1米;
保证金权利:1百万;
字体大小:60.95%;
}
/***********************************************************************
***********************************************************************/
CyScript {
清楚:两者;
浮动:左;
职位:相对;
溢出:隐藏;
宽度:100%;
}
.colright,.colmid,.colleft{
浮动:左;
职位:相对;
宽度:100%;
}
COL2 {
浮动:左;
溢出:隐藏;
职位:相对;
填料顶部:0;
垫底:1em;
向左填充:0;
向右填充:0;
}
.threecol.colmid右:33%;
.threecol.colleft右:34%;
.threecol.第1列{
宽度:33%;
左:100%;
}
.threecol.第2列{
宽度:32%;
左:34%;
}
.threecol.第3列{
宽度:32%;
左:68.5%;
}
< /代码>
注意结尾附近的newsfeed div.newfeaturesidentifier。我不知道是什么导致了这种情况,因为它只在输出流中出现一次。这是一张imageof it too:

edit 3:即使它复制了特定的选择器,如果我将font-size更改为整数,如61%instead of the current60.95%(that specific to defaultly match the existing desktop app as close as possible)it works fine.我甚至将字体大小(仍为60.95%)移动到了更一般的选择器(仅限于.newfeatureone几行)中,它仍然会导致页面中断。但仍不确定原因。我已经添加了完整的HTML以查看正在发生的事情。
页面通常如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="IE=8" http-equiv="X-UA-Compatible" />
<title>Page Title</title>
<link rel="shortcut icon" href="/Images/favicon.ico" type="image/x-icon" />
<link href="/Style/main.less" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<span id="logindisplay">[ <a href="/Account/LogOn">Log On</a> ]</span>
</div>
<div class="colmask threecol">
<div class="colmid">
<div class="colleft">
<div class="col1">
<div id="title">
<h1>APP TITLE</h1>
</div>
<div class="logo">
<img alt="Application" src="/Images/info.png" title="Application" />
</div>
<div>
<div id="company">Offered by: <span>Company Name</span>
</div>
<div id="version">Version: 0.0.0.0</div>
</div>
</div>
<div class="col2">
<div id="menucontainer">
<ul id="menu">
<li>
<a href="/Module1" class="ciApp">
<img alt="module" height="84px" src="/Images/Module1.png" title="module" />
<span>Module</span>
</a>
</li>
</ul>
</div>
</div>
<div class="col3">
<div id="newsfeed">
<span class="welcomemessage">Welcome to <b>Application</b>
</span>
<div>
<span class="newsLabel">New Features</span>
<div class="newFeatures">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi egestas condimentum laoreet. Curabitur urna elit, sagittis vel condimentum sit amet, ullamcorper suscipit diam. Suspendisse non ligula metus, nec ultricies libero. Vestibulum molestie ornare urna, eu posuere ipsum lacinia nec. Nulla facilisi. Curabitur elit ligula, laoreet nec vehicula at, ornare sed metus. Suspendisse gravida mattis vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Integer rutrum erat sed lacus eleifend et dapibus nisi mollis. Nulla elementum lacus quis mauris pulvinar in accumsan odio malesuada. Aliquam ultrices, mauris sit amet pharetra euismod, nisi nunc rhoncus est, eu commodo nunc sem vitae risus. Ut egestas ligula eu elit blandit consequat. Donec nunc justo, congue non mollis at, porta non massa.</p>
<p>Pellentesque consequat fermentum sapien at dictum. In pretium varius tellus, vitae blandit sapien cursus quis. Suspendisse potenti. Sed sollicitudin tempus elit et sodales. Vestibulum fringilla tempus elit, vitae convallis massa laoreet vel. Nulla facilisi. Duis dolor leo, lacinia ut ultrices eu, mollis in purus. Donec sagittis, est id tincidunt pulvinar, magna metus pellentesque nunc, eget tincidunt metus tellus sollicitudin tortor. Donec quis convallis nibh. In luctus, ipsum non sodales ornare, mi lectus molestie orci, id dignissim tellus augue at neque.</p>
<p>Phasellus ut molestie leo. Donec egestas odio ut felis lacinia ut interdum diam interdum. Fusce at posuere tortor. Vestibulum cursus elit quis purus porta vitae adipiscing nulla laoreet. Nam pretium orci a sem volutpat nec rhoncus magna viverra. Aenean non orci sapien. Nunc hendrerit sollicitudin lorem viverra porta. Pellentesque ac porttitor elit. Mauris risus sem, dapibus eu convallis vel, posuere in nibh. Phasellus sit amet tortor neque, aliquam volutpat massa. Sed quam libero, porttitor a lacinia in, pellentesque in libero. Suspendisse adipiscing laoreet lacus, eget fringilla felis tristique id. Maecenas lacinia, ante a vulputate gravida, felis libero hendrerit dolor, non tristique ante massa vitae leo. Aenean laoreet porta urna ullamcorper facilisis.</p>
<p>Nam a ligula a quam interdum ultricies. Suspendisse tempor pellentesque augue at sollicitudin. Sed vulputate, erat mollis fringilla rhoncus, nulla quam ullamcorper lacus, vel molestie metus ipsum quis eros. Fusce eget turpis tortor, viverra volutpat leo. Vestibulum in augue in augue fringilla volutpat sed eu purus. Ut varius lacus eget orci consequat eget tincidunt mi placerat. Donec suscipit suscipit enim, eget iaculis diam pellentesque in. Cras ac ante et lorem porttitor consectetur. Maecenas semper posuere magna. Aliquam erat volutpat. Sed at ante feugiat lectus hendrerit semper et ut elit. Aenean scelerisque fermentum justo, at blandit risus interdum eget. Donec a nulla pellentesque erat volutpat gravida. Nunc mattis est ac dolor dapibus viverra. Nulla facilisi.</p>
<p>Donec diam neque, lobortis quis aliquam nec, fermentum ac quam. Cras porta nisi sed massa pellentesque vitae luctus erat porttitor. Sed porta elit ac ligula semper eget volutpat purus adipiscing. Mauris aliquet convallis consectetur. Aliquam vel neque sit amet odio dapibus feugiat. Morbi vehicula porttitor cursus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque ut augue at tellus iaculis fringilla ut at enim. Ut sed lorem nunc. Aliquam ac accumsan eros. Fusce faucibus, lacus in convallis commodo, turpis nisi gravida ligula, sit amet semper odio ante sit amet lorem. Integer mollis, nibh vel malesuada imperdiet, purus justo ullamcorper ipsum, sed volutpat velit dui eget felis. Quisque sapien ante, dapibus quis malesuada ultrices, tincidunt id nibh. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
您可能会注意到样式表的.less扩展名。这是一个ASP.NET MVC应用程序,我正在利用DotLess. 我在web.config中连接了httphandler。当然,页面上还有一些额外的信息,但是(理论上)它不应该引起这个问题。我已经通过W3C验证器运行了CSS和HTML,两者都是完全有效的。我正在尝试删除/重新添加元素直到它显示出来这项艰巨的任务,但是任何对可能导致这种情况的原因的洞察都会有所帮助。
编辑:它似乎与无点样式表有关。根据W3C CSS验证器,得到的CSS是有效的。
编辑2:进一步挖掘,并利用IE的开发工具来控制样式,似乎IE正在两次读取单个语句,即使它只在输出中出现一次。下面是less文件的输出:
a, abbr, acronym, address, applet, b, big, caption, center, cite, code, dd, dfn, div, dl, dt, em, fieldset, font, form, html, i, iframe, img, kbd, label, legend, li, object, pre, s, samp, small, span, strike, strong, sub, sup, tbody, td, tfoot, th, thead, tr, tt, u, var {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
blockquote, q {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
quotes: none;
}
body {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
line-height: 1;
width: 100%;
background: #efebde;
min-width: 600px;
}
del {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: line-through;
}
h1 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 2em;
margin: .8em 0 .2em 0;
padding: 0;
}
h2 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.8em;
margin: .8em 0 .2em 0;
padding: 0;
}
h3 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.6em;
margin: .8em 0 .2em 0;
padding: 0;
}
h4 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.4em;
}
h5 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.2em;
}
h6 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1em;
}
ins {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: none;
}
ol, ul {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
list-style: none;
}
p {
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
margin: .4em 0 .8em 0;
padding: 0;
}
table {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
border-collapse: collapse;
border-spacing: 0;
}
blockquote:before, blockquote:after, q:before, q:after { content: none; }
:focus { outline: 0; }
.bold { font-weight: bold; }
.systemFont { font-family: Arial; }
.labelled { font-style: italic; }
.groovedBorder {
border-color: #adaa9c;
border-style: groove;
border-width: medium;
}
#header, #footer {
clear: both;
float: left;
width: 100%;
}
#header p, #header h1, #header h2 {
padding: .4em 15px 0 15px;
margin: 0;
}
#header ul {
clear: left;
float: left;
width: 100%;
list-style: none;
margin: 10px 0 0 0;
padding: 0;
}
#header ul li {
display: inline;
list-style: none;
margin: 0;
padding: 0;
}
#header ul li a {
background: #eeeeee;
display: block;
float: left;
left: 15px;
line-height: 1.3em;
margin: 0 0 0 1px;
padding: 3px 10px;
position: relative;
text-align: center;
text-decoration: none;
}
#header ul li a span { display: block; }
#header ul li a:hover { background: #336699; }
#header ul li a.active, #header ul li a.active:hover {
background: black;
font-weight: bold;
}
#header #logindisplay {
float: right;
padding-top: .5em;
padding-bottom: .5em;
padding-right: 1em;
padding-left: 1em;
}
#title h1 {
font-family: Arial;
font-style: italic;
font-size: 175%;
text-align: center;
margin-top: 1%;
}
.col1 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-height: 350px;
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.col1 div.logo { text-align: center; }
.col3 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
float: left;
overflow: hidden;
position: relative;
}
#layoutdims {
clear: both;
background: #eeeeee;
margin: 0;
padding: 6px 15px !important;
text-align: right;
}
#company {
padding-left: 10px;
padding-top: 10px;
margin: 0;
}
#company span {
display: block;
padding-left: 1em;
}
#version {
padding-right: 1em;
padding-top: 1em;
text-align: center;
}
#menu li {
padding: 6px;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-width: 108px;
}
#menu li a.ciApp {
text-decoration: none;
font-size: 112.5%;
font-weight: bold;
font-family: Arial;
color: black;
}
#menu li a.ciApp span { vertical-align: top; }
.welcomemessage { font-size: 60.95%; }
.newFeatures {
overflow-y: scroll;
max-height: 300px;
}
#newsfeed div .newsLabel {
color: red;
font-size: 60.95%;
font-style: italic;
}
/**************************************************************************************
This statement appears twice in Developer Tools. Disabling one disables both. Disabling it also causes the page to render. Turning it on and the page disappears again
**************************************************************************************/
#newsfeed div .newFeatures {
margin-left: 1em;
margin-right: 1em;
font-size: 60.95%;
}
/**************************************************************************************
**************************************************************************************/
.colmask {
clear: both;
float: left;
position: relative;
overflow: hidden;
width: 100%;
}
.colright, .colmid, .colleft {
float: left;
position: relative;
width: 100%;
}
.col2 {
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.threecol .colmid { right: 33%; }
.threecol .colleft { right: 34%; }
.threecol .col1 {
width: 33%;
left: 100%;
}
.threecol .col2 {
width: 32%;
left: 34%;
}
.threecol .col3 {
width: 32%;
left: 68.5%;
}
注意到#newsfeed div .newFeatures靠近末尾的标识符。我不知道是什么导致了这种情况,因为它只在输出流中出现一次。这里有一个image也有:

编辑3:如果我更改font-size一个整数,比如61%而不是现在60.95%(特定于默认情况下尽可能与现有桌面应用程序匹配)它工作正常。我甚至移动了字体大小(仍然是60.95%)到更一般的选择器(仅.newFeature几行)它仍然会导致页面断开。但仍不确定原因。我添加了完整的HTML以查看发生了什么。